The Journey area in Aula is where module essentials and information to help students get started on the module live. Beneath these sections is where you will host the weekly or project based learning journey for your students.

This article covers how to format text within these pages to ensure a good user experience for your students.
Visual Hierarchy in Aula
Using a clear visual hierarchy on your Aula pages will aid students’ navigation and will focus their attention on the most important elements in your page.
In order to achieve this within Aula you need to use the headings, icons and other structural elements in the correct way.
Headings
Headings are essential to creating a clear hierarchy and making it easy for students to navigate pages in an online environment.
Used in the right way, headings will allow your students to mentally group information together as they encounter it and, will allow them to quickly understand the themes or purpose of sections within your page. Headings are particularly important for supporting navigation when students revisit pages and quickly skim-read trying to find what they are looking for.
In an online environment it is crucial to use ‘semantic headings’. As described in the ‘Headings’ section of this WebAim article. This allows people using screen readers or other assistive technology to skip through the headings and navigate pages effectively.
We explain below how you format headings correctly in Aula.
It is very important that you don’t ‘fake’ a heading just by using bold and increasing the font size as then it won’t be picked up by assistive technology as being a heading. Faking headings will also lead to a lack of consistency across courses for headings which will increase cognitive load for students.
In addition, it is important that you don’t skip a heading and jump from an H2 to an H4 for example as this breaks the visual hierarchy and may confuse those using assistive technology.
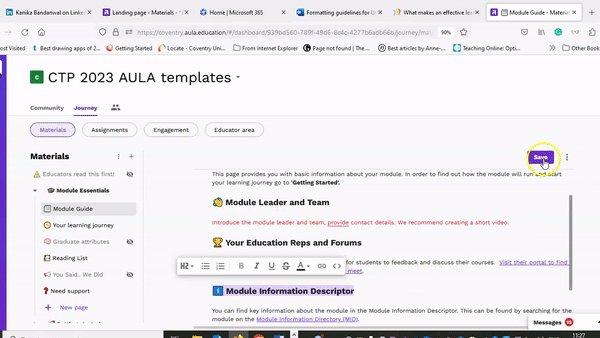
How to format heading in Aula
Make sure you use H2 for main headings within your page (your page title is the H1) followed by H3 for sub-headings and then H4 etc as appropriate.
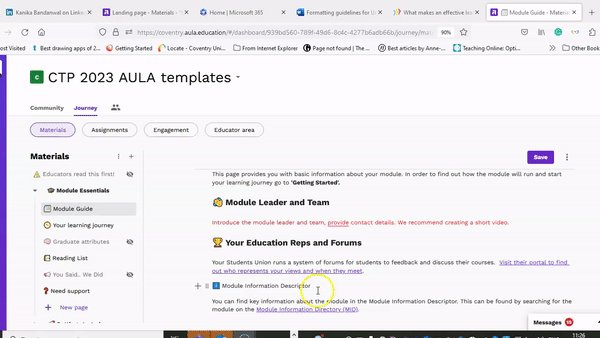
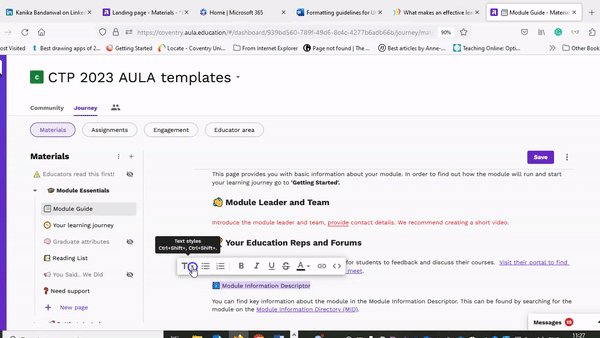
To format a heading
- Select the text using your mouse or keyboard shortcut (i.e. cmd/ctl + arrows).
- Hover over the ‘T’ which is the first option in the formatting toolbar
- You will then see the options for the various heading sizes

Do not fully capitalise or underline headings, this makes them less readable.
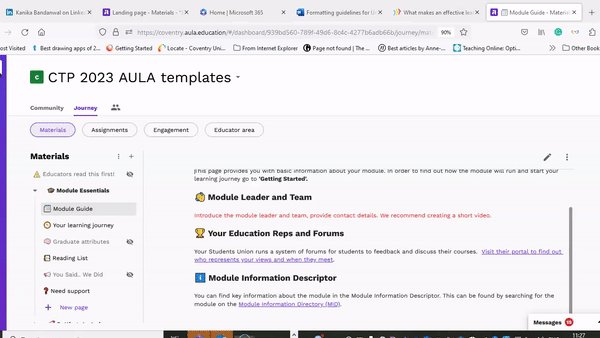
Below is an example of correctly formatted headings:

Using emojis as Icons
In the University Aula template, we have used emojis sparingly to act as icons. In the online context icons help readers navigate their way through your pages.
Repeating icons signals to students that the content belongs to the same category. When they see the icons throughout the module they act as a memory anchor and prime the student for taking a particular action.
For example, we have used the pencil icon to indicate when a student needs to engage in a task or activity:

Here are the other icons that we recommend using on your pages along with a title:

The icons should always be used with text.
It is important that you use the icons consistently across all modules.
We have also used icons in the Module Essentials, Getting started and Your Assessment sections. Please note that these should not be changed or removed.
Using your own icons
You may wish to agree on icons that you want to use for weekly or topic pages or for particular elements of a course or module that will be repeated. It is very important that any decisions made on the use of icons for a course are shared with your module teams to ensure consistency across modules.
Structural elements
Bullet points and numbering
Use bullet point and numbering to make your Aula pages easier to navigate and more readable.
Nielsen Norman Group have great tips on using bulleted and numbered lists for digital content.
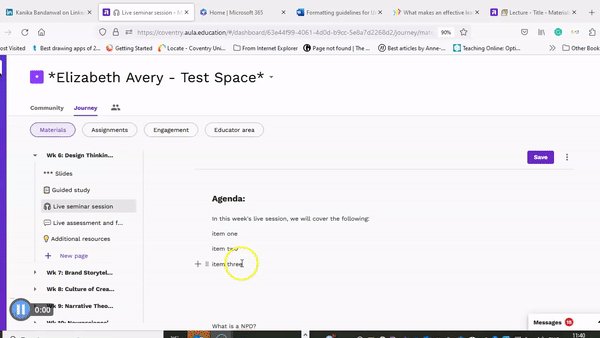
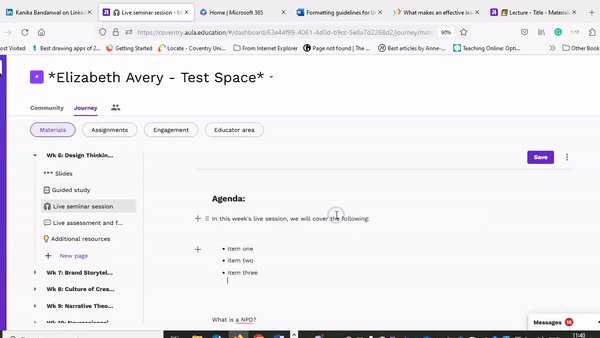
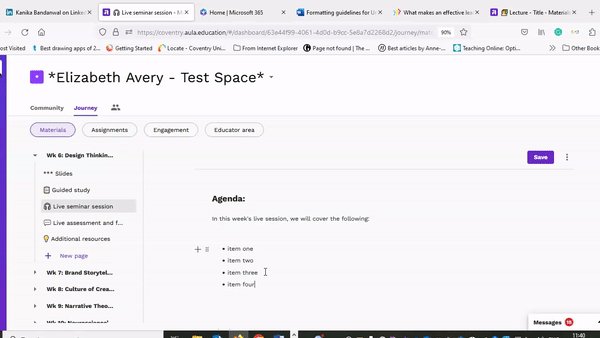
To create a bulleted or numbered list in Aula:
- Go into edit mode on your page
- Select the text you want to put into a bulleted or numbered list
- Select either bulleted list or numbered list from the tool bar
- If you want to add more things to your list press ‘enter’ then you can enter more items

Use descriptive links
Please avoid putting URL links directly into your Aula pages. Long URLs are not very human readable and make it harder for people to quickly scan and navigate your pages.
A screen reader will read every letter, number, and symbol, which would make reading a page including many long URLs a bad experience for those that need to use them. The only exception to the above rule is if the URL is very short, like a homepage.
Use descriptive links instead. You do this by creating anchor text that describes where the link will take your reader. WebAim has a great guide on writing link text. Do not use underlining in your Aula spaces for anything other than identifying links.
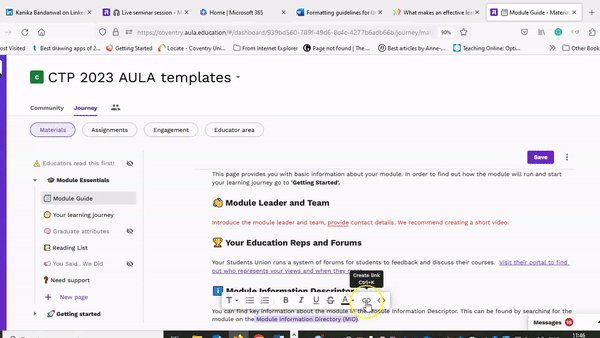
To create a hyperlink in AULA:
- Go into edit mode on your page
- Select the text you want to create as the hyperlink
- Then select the link symbol from the tool bar
- Enter the url and then press enter

Summary
In order to create an excellent student experience for your students you need to manage their cognitive load.
Applying the guidance in this article will enable you to create a clear and logical structure for your overall Aula space as well as within your Aula pages. This will decrease cognitive load as it avoids the attention and focus of your students from being split. It will facilitate them being able to focus on one concept or piece of information at a time and they will have more capacity to engage with the desirable difficulties within your module that lead to learning.